Sputnik
brand identity, logo design









brand identity, logo design

brand identity, logo design

brand identity, logo design, web
web, interaction

web, illustration, interaction

web, interaction, print
brand identity, uiux

illustration

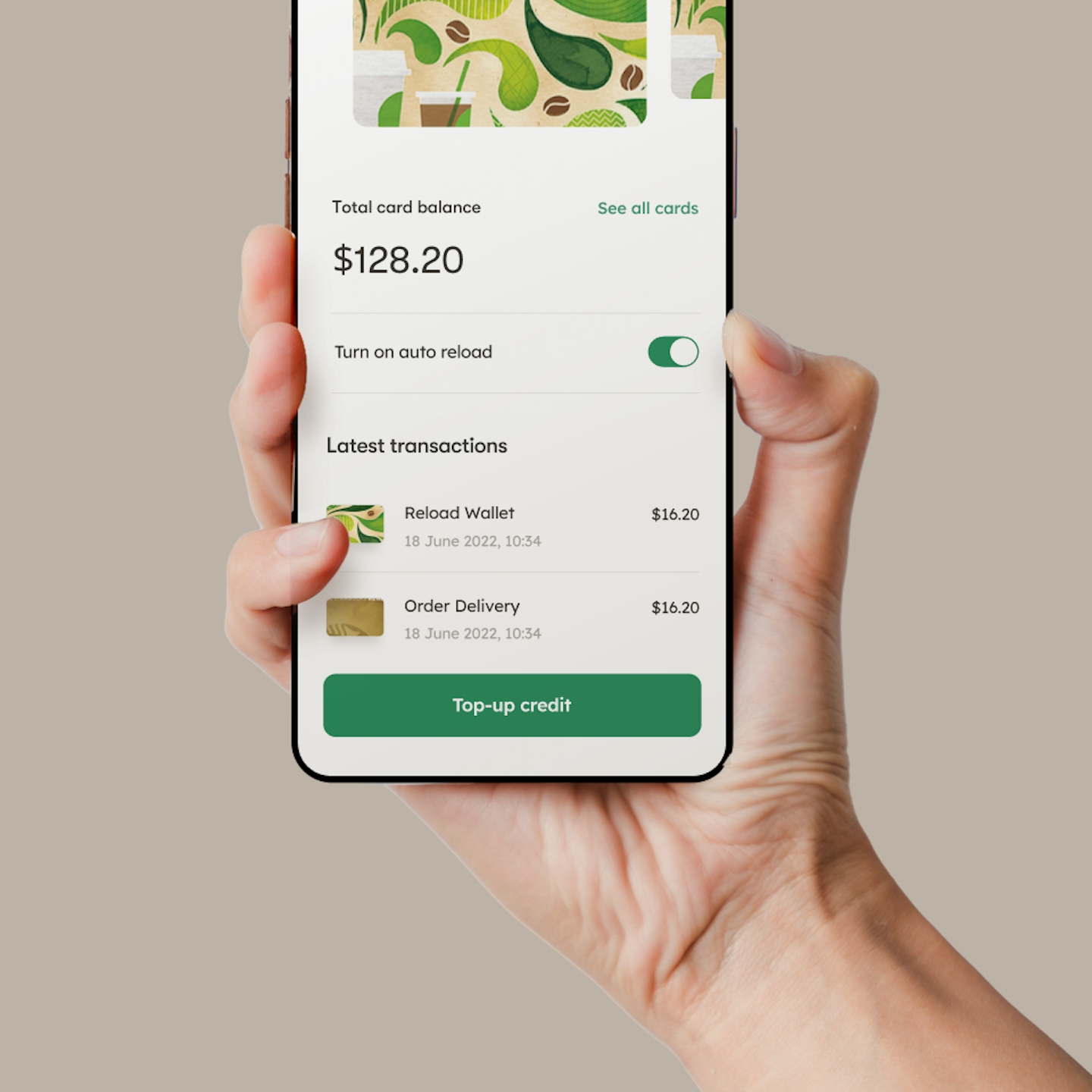
branding, web, app

web, interaction, appstore

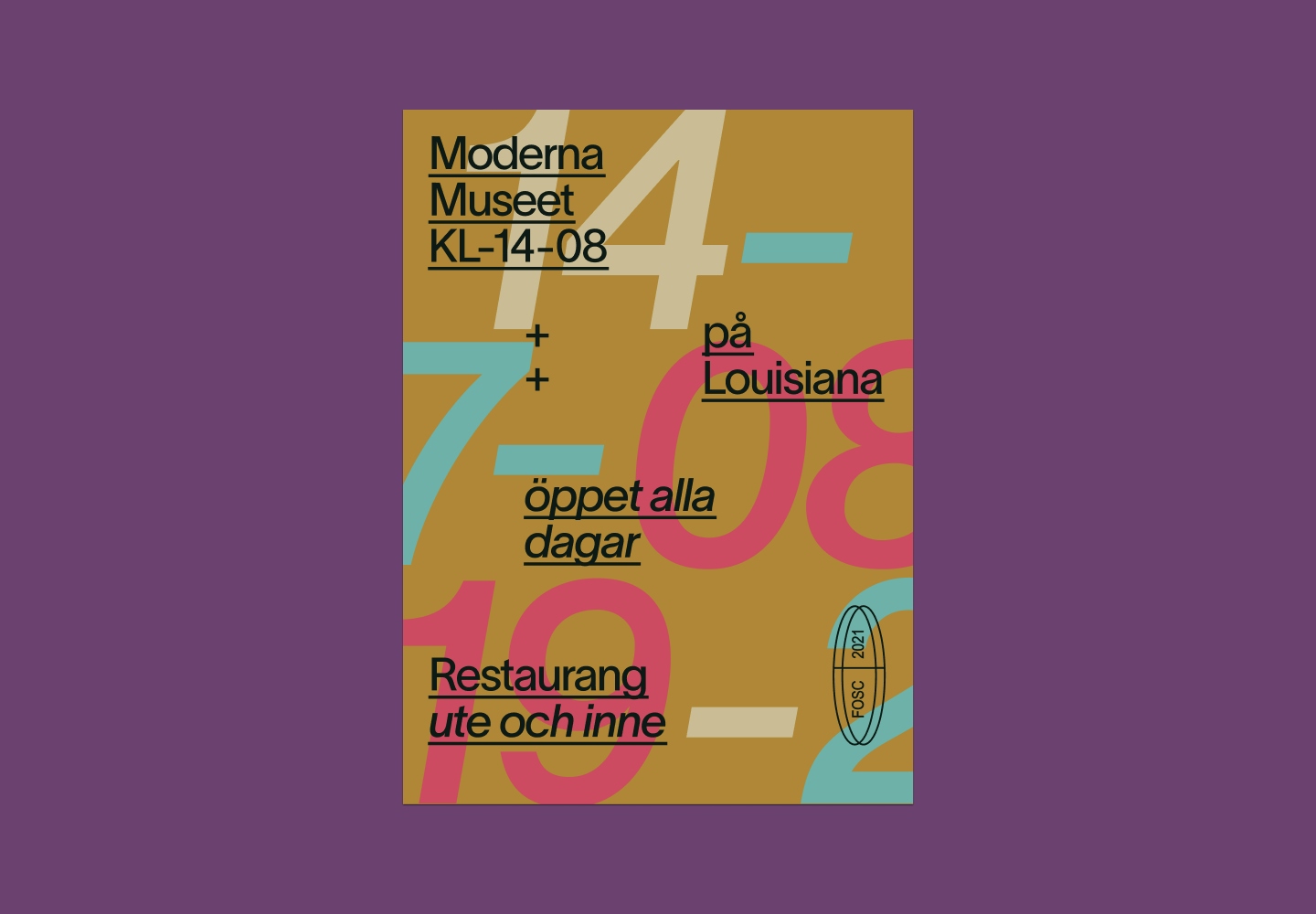
print, graphic design
branding, web, print

branding, illustration

app, illustration
branding, web, print

app, illustration, interaction
app, web, interaction
branding, web, interaction

branding, web, print

UI/UX design, interaction, illustration

packaging, apparel

branding, web, illustration, print

branding, web, print

web, interaction

web, interaction

web, interaction

web, interaction, illustration
branding, app, print

branding, web, interaction

web, data visualisation

web, interaction, illustration

web, interaction

branding, UI/UX design, print
web, interaction

illustration, animation
Have a project? Let's chat.
Contact us now